ホームページ作成TOP > 文字や文章 > 文字の背景色を設定する
文字の背景色を設定する
文章の一部分の背景色を変更して、『網掛け』の様な強調をする事ができます。
ホームページ作成中には、文章の一部を強調したりしたくなります。
この場合、タグ内の文字自体の背景を部分的に設定するには、文章内の設定したい文字自体を囲うタグを使用して、そのタグに対して設定して行きます。
しかし、HTMLだけで表現するには、複雑で、使用しなくても良い関係のないタグまで使用しないと難しいでので、スタイルシートで簡単に設定していきましょう!
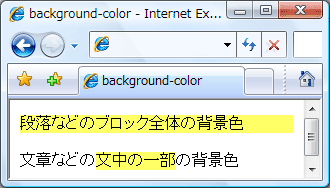
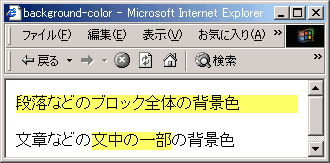
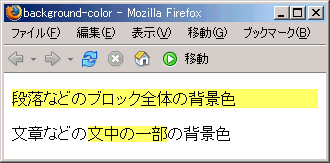
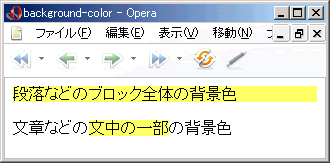
sample
段落などのブロック全体の背景色
文章などの文中の一部の背景色
HTML
網掛けはスタイルシートで行います。
ホームページ作成TOP > 文字や文章 > 文字の背景色を設定する > このページのTOP ▲
スタイルシート background-color:色
カラーサンプル(色見本)や、色の指定方法はTOP > カラー > カラーサンプル(色見本)ですを参照して下さい。
- 段落全体を変更したい場合には、段落を表す<p>〜</p>に対して、背景色を設定します。
- 文章中の一部を変更したい場合には、文章中の変更したい文字を<span>〜</span>で囲い、この<span>〜</span>に対して、背景色を設定します。
画像を使用して網掛けや、強調を行いたい場合はTOP > 文章や文字 > 画像を使用して下線を引きたいを参考にして下さい。
要素に直接書く
書き方は
<p style="background-color:#ffff66;">段落などのブロック全体の背景色</p>
<p>文章などの<span style="background-color:#ffff66;">文中の一部</span>
の背景色</p>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 { background-color:#ffff66;}
-->
</style>
</head>
<body>
<p class="sample1">段落などのブロック全体の背景色</p>
<p>文章などの<span class="sample1">文中の一部</span>の背景色</p>
</body>
</html>こうなります




ホームページ作成TOP > 文字や文章 > 文字の背景色を設定する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



