ホームページ作成TOP > 文章や文字 > 文字を斜体にする
文字を斜体にする
文章の一部の単語や文字などを斜めに表示させたい場合
sample
楽しいホームページ作りをしましょう。(←<i>)
楽しいホームページ作りをしましょう。(←font-style:oblique)
楽しいホームページ作りをしましょう。(←font-style:italic)
HTML <i>〜</i>
<i>〜</i>を使用する場合は、文中の斜めにしたい部分を<i>〜</i>で囲います。
書き方は
楽しい<i>ホームページ作り</i>をしましょう。こうなります




ホームページ作成TOP > 文章や文字 > 文字を斜体にする > このページのTOP ▲
スタイルシート font-style:oblique
斜めにしたい部分に、font-style:obliqueのスタイルを適応します。文章中の一部の場合は<span>〜</span>に対して設定します。
下記のfont-style:italicも斜めになりますが、この場合英語のフォントで『筆記体』になる事を意味しますので、『斜め』にするにはobliqueが『斜め』を意味します。
要素に直接書く
書き方は
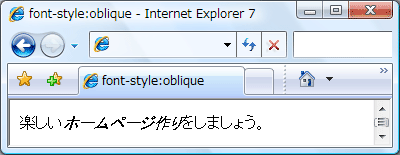
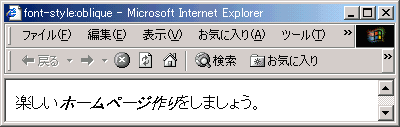
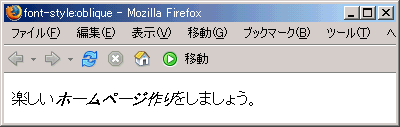
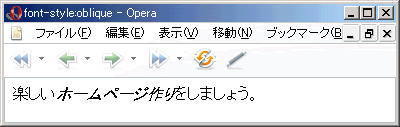
楽しい<span style="font-style:oblique">ホームページ作り</span>をしましょう。headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
span {font-style:oblique}
-->
</style>
</head>
<body>
<p>楽しい<span>ホームページ作り</span>をしましょう。</p>
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 文字を斜体にする > このページのTOP ▲
スタイルシート font-style:italic
斜めにしたい部分に、font-style:italicのスタイルを適応します。文章中の一部の場合は<span>〜</span>に対して設定します。
要素に直接書く
書き方は
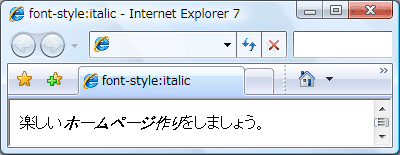
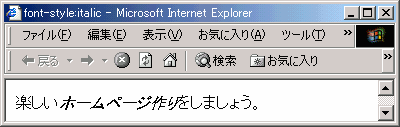
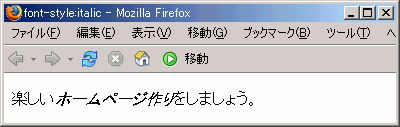
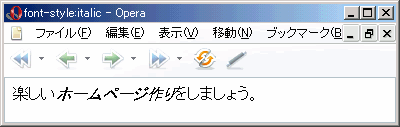
楽しい<span style="font-style:italic">ホームページ作り</span>をしましょう。headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
span {font-style:italic}
-->
</style>
</head>
<body>
<p>楽しい<span>ホームページ作り</span>をしましょう。</p>
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 文字を斜体にする > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果


