ホームページ作成TOP > 文章や文字 > 文字同士の間隔を調整(指定)
文字同士の間隔を調整(指定)
文字同士の間隔を指定して調整する方法です。
sample
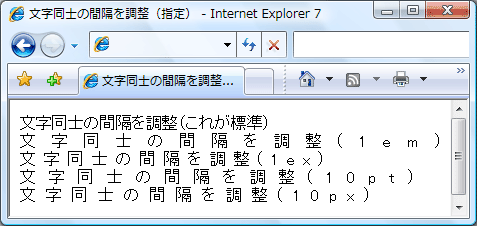
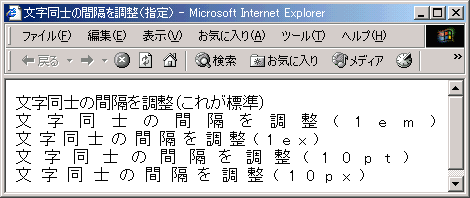
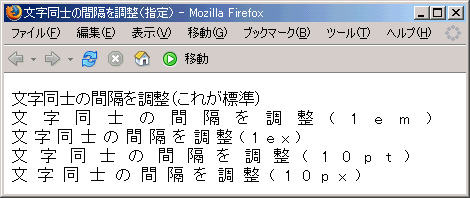
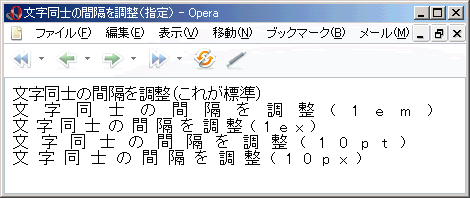
文字同士の間隔を調整(これが標準)
文字同士の間隔を調整(1em)
文字同士の間隔を調整(1ex)
文字同士の間隔を調整(10pt)
文字同士の間隔を調整(10px)
HTML
方法なし
ホームページ作成TOP > 文章や文字 > 文字同士の間隔を調整(指定) > このページのTOP ▲
スタイルシート letter-spacing:設定
文字の間隔を調整したい部分にletter-spacing:サイズを適用します。
英文などの、単語同士の間にスペース(半角)が入る場合などの、その単語同士の間隔を調整したい場合は、TOP > 文章や文字 > 文字同士の間隔を調整(単語同士)(word-spacing:設定;)にて調整可能です。
| サイズ | 種類 | 説明 |
|---|---|---|
| normal | 標準間隔 | 意味は単位を参照願います。 |
| em | 数値em | |
| ex | 数値ex | |
| pt | 数値pt | |
| px | 数値px |
要素に直接書く
書き方は
<p>
<span style="letter-spacing:normal">
文字同士の間隔を調整(これが標準)</span><br>
<span style="letter-spacing:1em">
文字同士の間隔を調整(1em)</span><br>
<span style="letter-spacing:1ex">
文字同士の間隔を調整(1ex)</span><br>
<span style="letter-spacing:10pt">
文字同士の間隔を調整(10pt)</span><br>
<span style="letter-spacing:10px">
文字同士の間隔を調整(10px)</span>
</p>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.normal {letter-spacing:normal;}
.em {letter-spacing:1em;}
.ex {letter-spacing:1ex;}
.pt {letter-spacing:10pt;}
.px {letter-spacing:10px;}
-->
</style>
</head>
<body>
<p>
<span class="normal">文字同士の間隔を調整(これが標準)</span><br>
<span class="em">文字同士の間隔を調整(1em)</span><br>
<span class="ex">文字同士の間隔を調整(1ex)</span><br>
<span class="pt">文字同士の間隔を調整(10pt)</span><br>
<span class="px">文字同士の間隔を調整(10px)</span>
</p>
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 文字同士の間隔を調整(指定) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



