ホームページ作成TOP > 文章や文字 > 下線を引きたい(色を変えたい)
下線を引きたい(色を変えたい)
文章の一部に下線を引き、下線だけの色を文字とは別の色に変更したい場合の方法を説明します。
さらに、下線の種類(点線・破線・2重線など)も出来ますので参考にして下さい。
sample
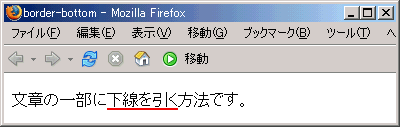
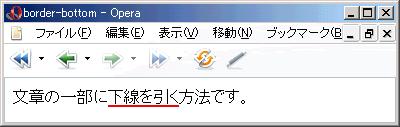
文章の一部に下線を赤で引く方法です。
文章の一部に下線を青で引く方法です。
文章の一部に下線を黄で引く方法です。
文章の一部に下線を緑で引く方法です。
HTML
スタイルシートで実現可能になります。
ホームページ作成TOP > 文章や文字 > 下線を引きたい(色を変えたい) > このページのTOP ▲
スタイルシート border-bottom
文章の一部にフォントの色と別の色の下線を引くには下線を引きたい部分に対して、枠線の下部分のみの『border-bottom』を使用し、線の色を指定する事で様々な色の下線を引く事が出来ます。
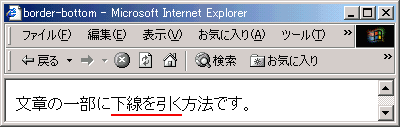
上記サンプル例では、線種を:実線(solid)・太さを:2pxにして、色だけを変更してます。
【注意】
下記のIE6![]() の例の様に、行間の調整を行わないと『引いた罫線が隠れて見えない』事がありますので、line-heightにて調整(TOP > 文字や文章 > 行の高さを調整する)して、下線が見える様にして下さい。
の例の様に、行間の調整を行わないと『引いた罫線が隠れて見えない』事がありますので、line-heightにて調整(TOP > 文字や文章 > 行の高さを調整する)して、下線が見える様にして下さい。

↓ 行の高さを調整して広げます ↓

要素に直接書く
書き方は
<p style="line-height:150%">
文章の一部に<span style="border-bottom:solid 2px 色;">下線を引く</span>
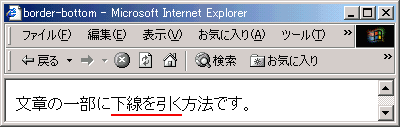
方法です。</p>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
body {line-height:150%;}
span { border-bottom:solid 2px #ff0000;}
-->
</style>
</head>
<body>
<p>文章の一部に<span>下線を引く</span>方法です。</p>
</body>
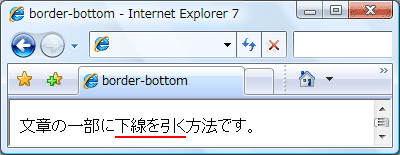
</html>こうなります




ホームページ作成TOP > 文章や文字 > 下線を引きたい(色を変えたい) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果


