ホームページ作成TOP > フォームを設置する > フォームの余白を調整する
フォームの余白を調整する
ホームページ作成をして、『お問合せはこちらへ』や『アンケート』などのフォーム<form>を訪問者に入力してもらうページを作成する場合に、この<form>周辺の余白部分を調整する方法です。
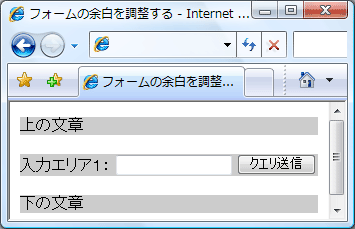
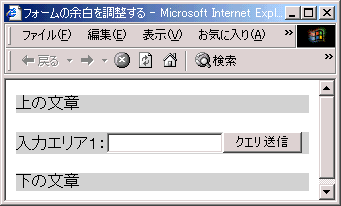
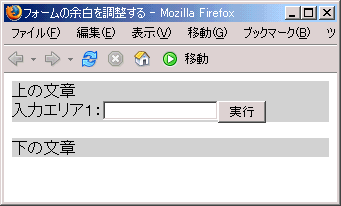
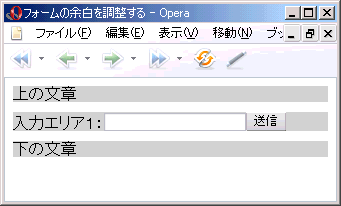
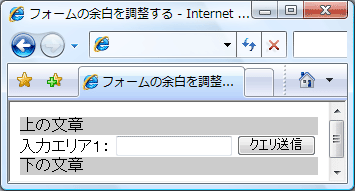
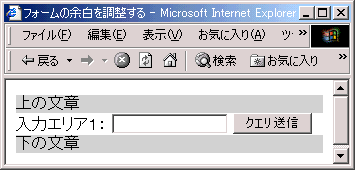
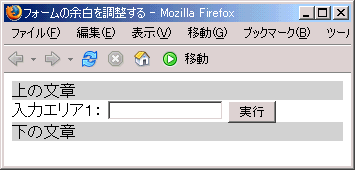
下記の図は、各ブラウザによって、<form>の前後での余白の有無を表しています。
この図から分かる様に、特に余白部分を調整しない場合には、<form>前後の余白がブラウザによってバラバラになってしまします。




今回の例は<form>の前後に段落<p>が存在している場合にしてあります。
ただし、<p>の周辺の余白(margin)に関してはスタイルシートにて余白を無くしてあります。
(style="margin:0px;")
この状態では、レイアウト上バランスが悪い事がありますので、余白を無くす方法を行っていきましょう。
このフォーム<form>のレイアウトは特に検索窓の様に一行に入れたりする場合に有効になります。
sample
(下記に入力してボタンを押すと、新しく開いた子画面に入力内容が表示されます。)
上の文章
下の文章
スタイルシート margin:0px;
フォーム<form>の前後の余白は、フォーム<form>本体が自動的に作り出す余白によるものであります。
この余白は、マージン(margin)にて設定されていますので、フォーム<form>自体のマージン(margin)を調整する事で調整可能になります。
今回の例では、マージン(margin)を無くす様にしてあります。
<form>の書き方。赤い部分がマージンを無くしている部分
<p style="margin:0px;background:#cccccc">上の文章</p>
<form action="送信先" method="post" style="margin:0px;">
入力エリア1:
<input type="text" name="sample1">
<input type="submit">
</form>
<p style="margin:0px;background:#cccccc">下の文章</p>
逆に余白を大きく取りたい場合などは、数値(0px)を大きくする事で可能になります。
こうなります




ホームページ作成TOP > フォームを設置する > フォームの余白を調整する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



