ホームページ作成TOP > フォームを設置する > 選択項目(リストボックス)を複数同時選択可能にする
選択項目(リストボックス)を複数同時選択可能にする
選択項目(リストボックス)にて、同時に項目を複数選択可能にする事が可能になります。
CtrlやShiftキーを押しながら選択する事で、複数選択が可能になります。
ただし、見た目に複数選択可能かどうかは、分かりませんので『複数選択可能』などのメッセージを入れておく事が必要です。
また、複数選択可能の個数を制限はできません。
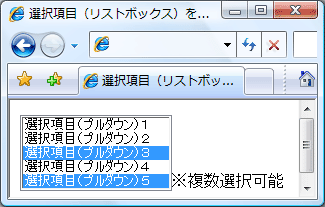
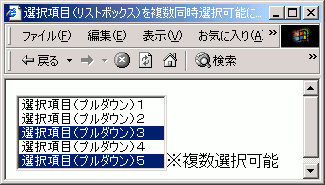
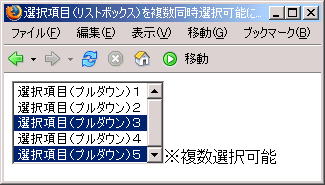
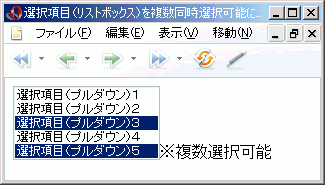
sample
HTML <select multiple>,<option>
このリストボックス式の選択項目を複数選択可能にするには、リストボックス全体である<select>に対して、multipleを設定する事で複数選択可能にする事が可能になります。
上記サンプルでは、『選択項目(プルダウン)3』と『選択項目(プルダウン)5』をselectedにて選択済にしてあります。
書き方
<form name="sample">
<select name="select1" size="5" multiple>
<option value="d1">選択項目(プルダウン)1</option>
<option value="d2">選択項目(プルダウン)2</option>
<option value="d3" selected>選択項目(プルダウン)3</option>
<option value="d4">選択項目(プルダウン)4</option>
<option value="d5" selected>選択項目(プルダウン)5</option>
</select>※複数選択可能
</form>
こうなります




ホームページ作成TOP > フォームを設置する > 選択項目(リストボックス)を複数同時選択可能にする > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



