ホームページ作成TOP > フォームを設置する > 選択項目(ラジオボタン・チェックボックス)のサイズを変える
選択項目(ラジオボタン・チェックボックス)のサイズを変える
選択項目(ラジオボタン・チェックボックス)は少し小さいく、基本的にはサイズを大きくできない事からマウスで選択しにくい欠点があります。
選択項目(ラジオボタン・チェックボックス)のサイズを変更するには、![]() IE6
IE6![]() IE7のみの場合ですが、サイズを変更する事が可能です。
IE7のみの場合ですが、サイズを変更する事が可能です。
また、文字情報とラジオボタンを同時に選択できる様にする事でマウスで選択しやすくする事ができます。これについては選択項目(ラジオボタン・チェックボックス)と文字を同時選択可能にするを見てください。
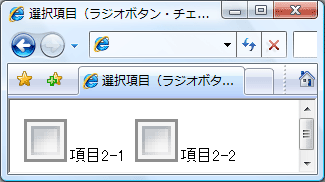
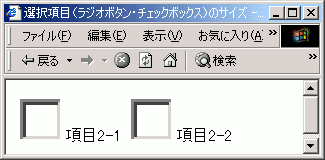
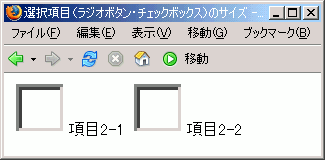
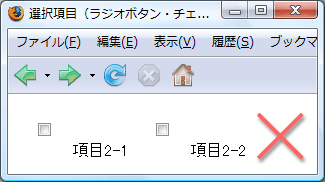
sample
| 通常 | サイズUP | |
|---|---|---|
| → | ||
| → |
スタイルシート width:●;height:●;
サイズを変更する場合には、<input>に対してスタイルシートにて、
width:サイズ;height:サイズ;
にて指定する事でサイズ変更が可能になります。
書き方
<form name="sample4">
<input type="checkbox" value="d0"
name="ck2" style="width:50px;height:50px">項目2-1
<input type="checkbox" value="d1"
name="ck2" style="width:50px;height:50px">項目2-2
</form>
こうなります



Ver2のFirefoxでは、不可になります。



ホームページ作成TOP > フォームを設置する > 選択項目(ラジオボタン・チェックボックス)のサイズ > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



