ホームページ作成TOP > フォームを設置する > 複数行分の入力窓<textarea>を入れる
複数行分の入力窓<textarea>を入れる
フォーム<form>の中に複数行分の入力窓<textarea>を設置する方法です。
<input type="text">は、1行の入力エリアになりますので、『問い合わせ内容』や『説明文章』などの文章を入力する事に向いてないです。
そこで、複数行分の入力窓<textarea>を入れて入力しやすくしましょう!
<input type="text">の1行分の入力窓に関しては入力窓(type="text")を入れる(1行分)を見てください。
sample
入力エリア:
HTML <textarea>〜</textarea>
複数行の入力エリアを設置するには<textarea>〜</textarea>を使用する事で可能になります。
<textarea>〜</textarea>の縦横のサイズを指定するには、
・col="幅"にて横幅を指定。
・rows="行数"にて行数を指定。
にてサイズの指定が出来ます。
しかし、下記にある様にブラウザによって表示される大きさに違いがあります。
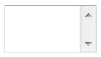
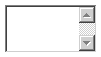
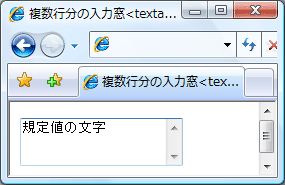
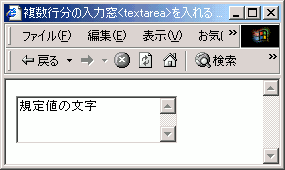
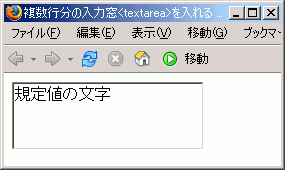
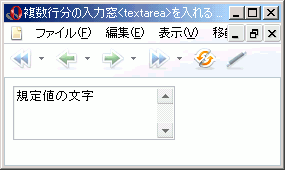
<textarea rows="3" cols="10">を指定状態の表示結果になります。
| 種類 | 表示結果 | |
|---|---|---|
 | この大きさの違いにより、ブラウザによってはレイアウトが崩れる可能性が高くなってしまいます。 よって、サイズをほぼ同じ大きさに調整した方が良いです。 ↓↓↓ 複数行分の入力窓のサイズを調整するをご覧下さい。 | |
 | ||
 | ||
 |
また、入力し『登録』や『送信』などしてもらった時の処理としてname="●"にて設定してある名前にてデータを区別し、処理する事になりますのでname="●"も設定しましょう。
さらに、<textarea>〜</textarea>の〜に文字を入力しておく事で規定の文字を表示する事ができます。
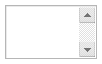
下記はサイズをさらに『10 → 20』に大きくして、
<textarea rows="3" cols="20">を指定状態の表示結果になります。
<textarea>〜</textarea>のの書き方
<textarea cols="20" rows="3" name="text2">
規定値の文字
</textarea>
こうなります




ホームページ作成TOP > フォームを設置する > 複数行分の入力窓<textarea>を入れる > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



