見出しの背景に画像を入れる
見出しの背景に画像を入れる方法です。
背景に画像を入れる場合には
- 同じ画像を繰り返し表示する場合
- 1つの画像を1回だけ表示する場合
の方法が可能になります。
また、見出しの文字や背景などの色々な表示方法は見出しの表現いろいろを参考にして下さい。
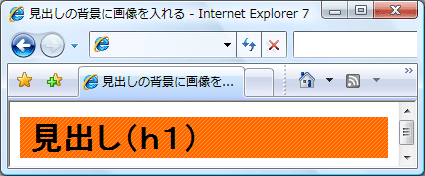
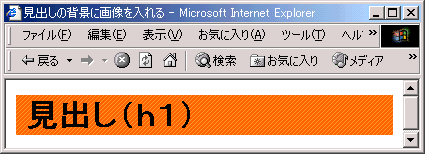
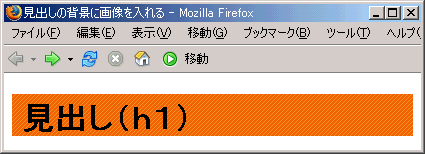
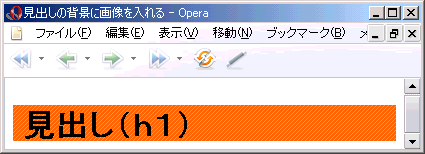
(1)繰返し画像
見出し(h1)
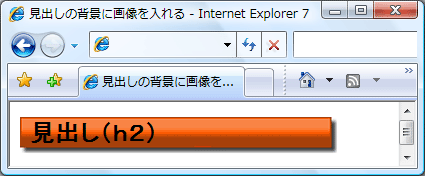
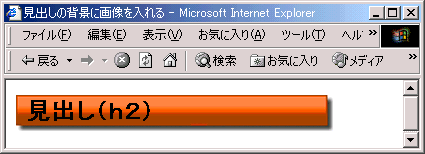
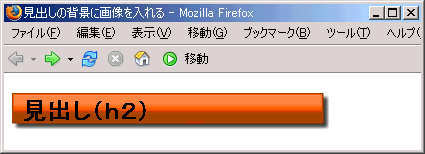
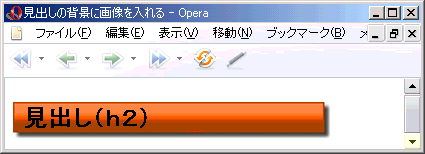
(2)1つの画像
見出し(h2)
この方法は、下記の小さい画像を背景に設定、繰返し全体に表示する事で行ってます。
![]() → 小さいので拡大すると →
→ 小さいので拡大すると → 
見出しの背景部分に画像を入れるには、見出しである<h数>〜</h数>に対してbackground-image:url(画像)を指定する事で可能になります。
(『見出し』の先頭の文字の左側には、padding-left:10px;により空白をあけ、padding-top:4px;により上部の空白をあけてます。)
<h1 style="background-image:url(画像);padding-left:10px;padding-top:4px;">
見出し(h1)</h1>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
h1 {
background-image:url(画像);
padding-left:10px;
padding-top:4px;
}
-->
</style>
</head>
<body>
<h1>見出し(h1)</h1>
</body>
</html>



ホームページ作成TOP > 見出しを設定する > 見出しの背景に画像を入れる > このページのTOP ▲
この方法は、下記の画像を背景に設定、繰返しをしないで1つだけ表示する事で行ってます。
![]()
見出しの背景部分に画像を入れるには、見出しである<h数>〜</h数>に対してbackground-image:url(画像)を指定する事で可能になります。
さらに、画像を繰返し表示しない為に、background-repeat:no-repeatを指定してます。
(『見出し』の先頭の文字の左側には、padding-left:10px;により空白をあけ、padding-top:3px;により上部の空白をあけてます。)
また、使用する画像と、見出し自体のサイズを同じにしておいた方が、画像が切れずに表示されます。
今回の例ですと、画像の幅(width)が317pxとなり、高さ(height)が36pxになります。
<h2 style="width:サイズ;height:サイズ;background-image:url(画像);
background-repeat:no-repeat;padding-left:10px;padding-top:3px;">
見出し(h2)</h2>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
h2 {
width:サイズ;
height:サイズ;
background-image:url(画像);
background-repeat:no-repeat;
padding-left:10px;
padding-top:3px;
}
-->
</style>
</head>
<body>
<h2>見出し(h2)</h2>
</body>
</html>



ホームページ作成TOP > 見出しを設定する > 見出しの背景に画像を入れる > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



