ホームページ作成TOP > 見出しを設定する > 見出しの文字の大きさを変える
見出しの文字の大きさを変える
見出しの文字の大きさを変える方法です。
<h1>から<h6>までの見出しの階層があり、このを使用する事で一般的に文字の大きさが変わります。
しかし、これは見出しの階層を表している事ですので、文字の大きさを変更したい場合には、文字自体の大きさを変更する方法を行って下さい。
また、見出しの文字や背景などの色々な表示方法は見出しの表現いろいろを参考にして下さい。
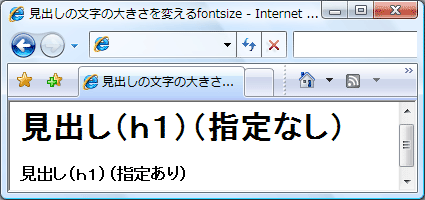
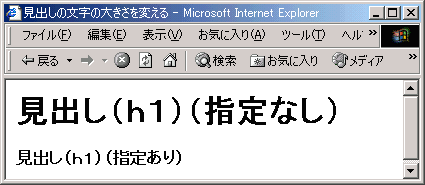
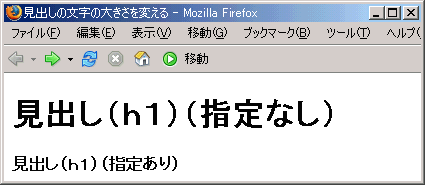
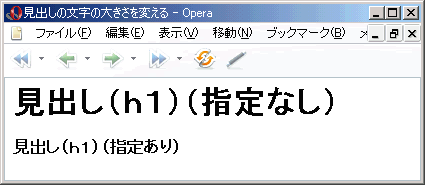
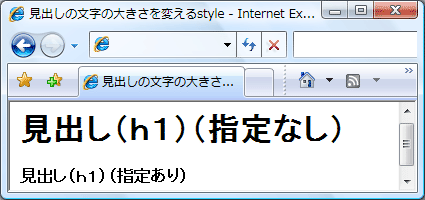
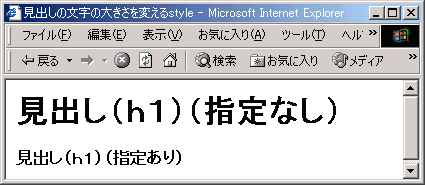
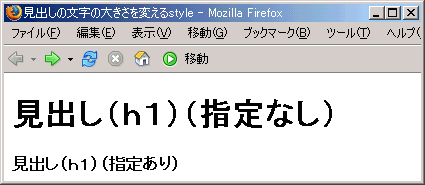
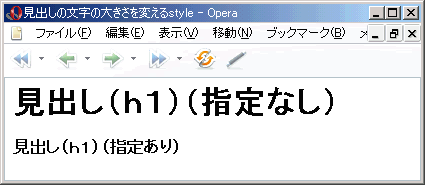
sample
見出し(h1)(指定なし)
見出し(h1)(指定あり)
HTML <font size="数">〜</font>
見出しの文字の大きさを変更するには、見出し内の文字に対して<font size="数">〜</font>を使用して、文字の大きさを変更する事が出来ます。
<font size="数">〜</font>の数には、1〜7の大きさを入れます。
文字の大きさに関しては、文章や文字の中の文字のサイズに関する部分を参照するか、下記の方法の文字の大きさを変えたい(その2)を参照して下さい。
(この方法は、非推奨の指定方法になりますので、スタイルシートで指定する方が好ましいです。)
書き方は
<h1>見出し(h1)(指定なし)</h1>
<h1><font size="3">見出し(h1)(指定あり)</font></h1>
こうなります




ホームページ作成TOP > 見出しを設定する > 見出しの文字の大きさを変える > このページのTOP ▲
スタイルシート font-size:サイズ
見出しの部分の文字サイズを変更するには、見出しである<h数>〜</h数>に対してfont-size:サイズを指定する事で可能になります。
文字の大きさに関しては、文章や文字の中の文字のサイズに関する部分を参照するか、下記の方法の文字の大きさを変えたい(その4)を参照して下さい。
100%の場合は、標準フォントの大きさが100%になります。よって、見出しに自体の大きさには関係なくなります。
要素に直接書く
書き方は
<h1>見出し(h1)(指定なし)</h1>
<h1 style="font-size:100%">見出し(h1)(指定あり)</h1>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample { font-size:100%;}
-->
</style>
</head>
<body>
<h1>見出し(h1)(指定なし)</h1>
<h1 class="sample">見出し(h1)(指定あり)</h1>
</body>
</html>こうなります




ホームページ作成TOP > 見出しを設定する > 見出しの文字の大きさを変える > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



