1upホームページ作成TOP > 画像 > 背景画像をスクロールせず固定する
背景画像をスクロールせず固定する
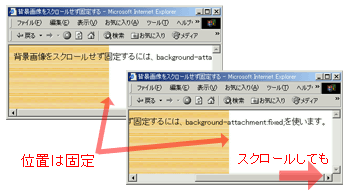
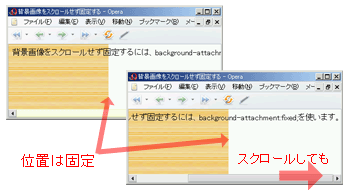
背景画像をスクロールバーを移動しても、画像自体は移動しないで表示する方法です。
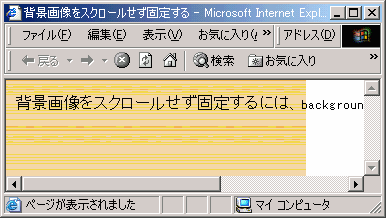
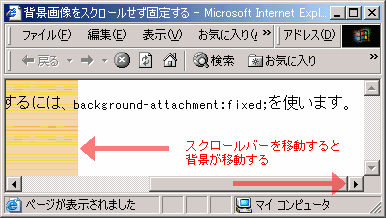
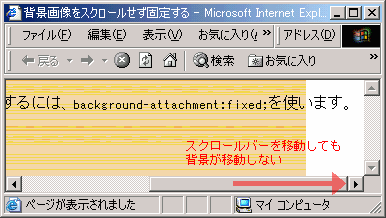
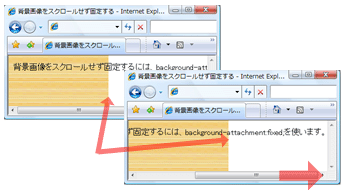
sample

背景が移動しない様に指定していないと移動します。


HTML
スタイルシートにて行います。
ホームページ作成TOP > 画像 > 背景画像をスクロールせず固定する > このページのTOP ▲
スタイルシート background-attachment:設定;
背景の画像を移動しない様にするには、background-attachment:設定;を使用してスクロールしない様にできます。
下記の例では、大きな画像を使用して背景に表示しているので繰り返し表示されていませんが、小さめな背景画像を利用する場合には、背景に画像を表示する(繰返さない)や背景に画像を表示する(繰返し方向を指定)を利用して、表示位置や表示方法を調整してみて下さい。
| 指定方法 | 方向 |
|---|---|
fixed | スクロールしない |
scroll | スクロールする |
要素に直接書く
書き方は
<body style="background-image:url(画像);background-attachment:fixed;">
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
body {
background-image:url(画像);
background-attachment:fixed;
}
-->
</style>
</head>
<body>
<p>背景画像をスクロールせず固定する</p>
</body>
</html>こうなります




ホームページ作成TOP > 画像 > 背景画像をスクロールせず固定する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



