ホームページ作成TOP > 画像 > 背景に画像を表示する(繰返さない)
背景に画像を表示する(繰返さない)
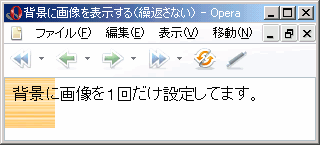
背景に画像を繰返さずに一回だけ表示する方法です。
sample

この例では、下記の画像を表示してます。

HTML
背景画像を繰返さないで表示するには、スタイルシートにて行います。
ホームページ作成TOP > 画像 > 背景に画像を表示する(繰返さない) > このページのTOP ▲
スタイルシート background-repeat:no-repeat;
背景の画像を繰返さないで、1回だけ表示するには設定した画像に対してbackground-repeat:no-repeat;を設定する事で可能になります。
要素に直接書く
書き方は
<body style="background-image:url(画像);background-repeat:no-repeat;">
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
body {
background-image:url(画像);
background-repeat:no-repeat;
}
-->
</style>
</head>
<body>
<p>背景に画像を1回だけ設定してます。</p>
</body>
</html>こうなります




ホームページ作成TOP > 画像 > 背景に画像を表示する(繰返さない) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



