ホームページ作成TOP > 画像 > 画像にリンクした時の枠線を非表示にする
画像にリンクした時の枠線を非表示にする
画像にリンクを作成した場合には、通常は画像に枠線が適用されます。
表示する画像との表示上の色合いや、バランスで、枠線を表示しない方が良い場合が多いです。その枠線を非表示にする為の方法になります。
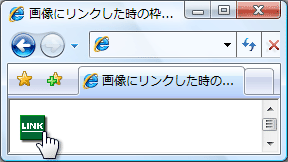
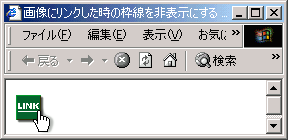
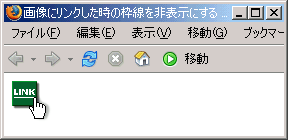
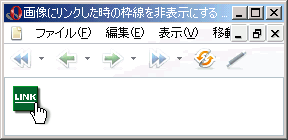
sample
HTML border="0"
画像にリンクした場合の枠線を非表示にする場合には、画像の<img>にborder="0"を使用する事で、枠線を非表示にできます。
書き方は
<a href="リンク先">
<img src="画像" width="サイズ" height="サイズ" alt="" border="0">
</a>
こうなります




ホームページ作成TOP > 画像 > 画像にリンクした時の枠線を非表示にする > このページのTOP ▲
スタイルシート border:none
画像にリンクした場合の枠線をスタイルシートで非表示にするには、border:noneを適用します。
要素に直接書く
書き方は
<a href="リンク先">
<img src="画像" width="サイズ" height="サイズ" alt="" style="border:none">
</a>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
img { border:none;}
-->
</style>
</head>
<body>
<a href="リンク先">
<img src="画像" width="サイズ" height="サイズ" alt="">
</a>
</body>
</html>こうなります




ホームページ作成TOP > 画像 > 画像にリンクした時の枠線を非表示にする > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



