ホームページ作成TOP > リスト > 番号リストの番号をコントロールする
番号リストの番号をコントロールする
番号リストの番号を、リスト途中で変更したり、初期値などをコントロールする方法です。
下記の例は、初期値を”5”にしてスタート、その後途中で”20”に飛ばします。
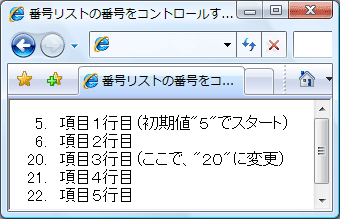
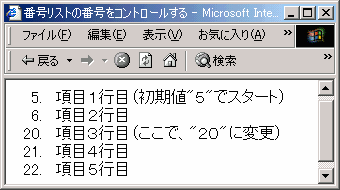
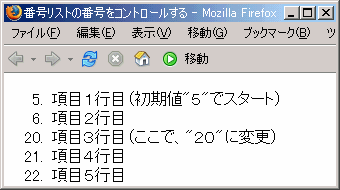
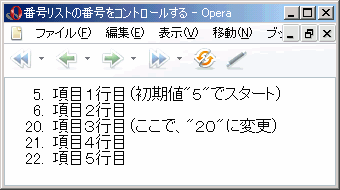
sample
- 項目1行目(初期値"5"でスタート)
- 項目2行目
- 項目3行目(ここで、"20"に変更)
- 項目4行目
- 項目5行目
HTML <ol start="数">,<li value="数">
初期値を変更するには、番号リストの<ol>にstart="数"を設定する事で初期値が変更できます。
途中で数字を変更するには、変更したい項目の<li>にvalue="数"を設定する事で途中での変更ができます。
書き方は
<ol start="5">
<li>項目1行目(初期値"5"でスタート)</li>
<li>項目2行目</li>
<li value="20">項目3行目(ここで、"20"に変更)</li>
<li>項目4行目</li>
<li>項目5行目</li>
</ol>こうなります




ホームページ作成TOP > リスト > 番号リストの番号をコントロールする > このページのTOP ▲
スタイルシートでの対応はありません。
使用する番号やアルファベットなどへ変更はできます。
ホームページ作成TOP > リスト > 番号リストの番号をコントロールする > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



