ホームページ作成TOP > テーブル > テーブルの背景に画像を指定する
テーブルの背景に画像を指定する
テーブルの背景に画像を指定する方法です。下記の画像を使用します。

sample
| 見出 | 見出 |
|---|---|
| セル | セル |
HTML background="画像"
テーブルの背景に画像を指定するには、<table>に対してbackground="画像"を指定します。
この方法はHTML4.01仕様外になりますので、スタイルシートにて設定する事で仕様範囲で記述できます。
書き方は
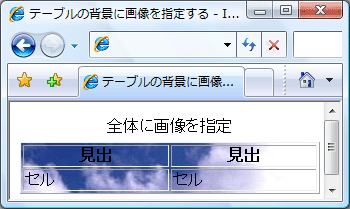
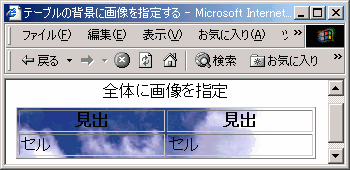
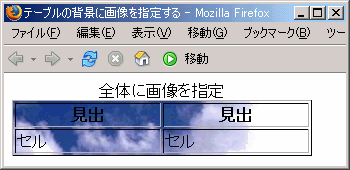
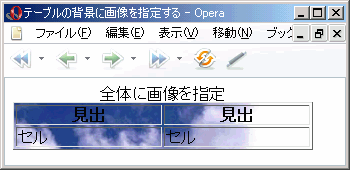
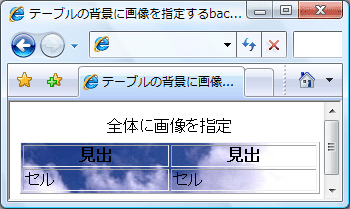
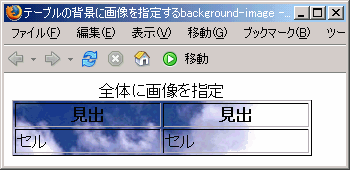
<table border="1" width="300" background="画像">
<caption>全体に画像を指定</caption>
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>こうなります




ホームページ作成TOP > テーブル > テーブルの背景に画像を指定する > このページのTOP ▲
スタイルシート background-image:url(画像)
テーブルの背景に画像をスタイルシートで指定するには、<table>に対してbackground-image:url(画像)を指定します。
【注意】
背景画像の場所を指定する場合には、注意が必要です。
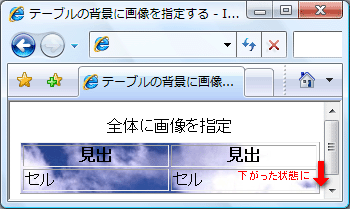
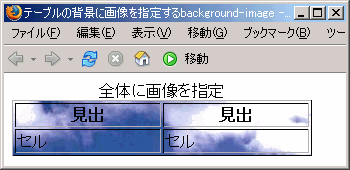
通常、背景画像の場所の表示位置を指定する場合には、background-positionを使用する事で可能になりますが、下記の様に<caption>〜</caption>を指定している状態で使用すると、IE7![]() IE6
IE6![]() では、その影響で画像の表示位置が押し下げられる現象が現れます。
では、その影響で画像の表示位置が押し下げられる現象が現れます。
(位置の指定方法に関しては、背景画像の場所を指定するを参照願います。)
スタイルシート部分で、画像を【右下の位置】に指定。
table
{
background-image:url(画像);
background-position:right bottom;
}
IE7 IE6
IE6 は位置が違います
は位置が違います




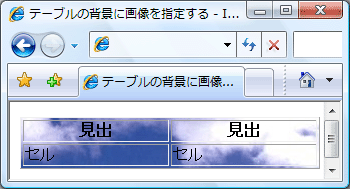
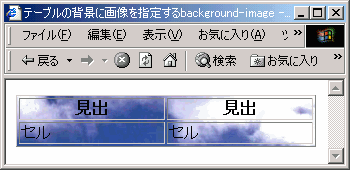
この位置を直すには、<caption>を使用しない事↓で解決できます。
<caption>を削除した場合のIE7![]() IE6
IE6![]() での表示は下記の様になります。
での表示は下記の様になります。


ホームページ作成TOP > テーブル > テーブルの背景に画像を指定する > このページのTOP ▲
下記は、画像の位置は指定してません。
要素に直接書く
書き方は
<table border="1" width="300" style="background-image:url(画像)">
<caption>全体に画像を指定</caption>
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
table { background-image:url(画像);}
-->
</style>
</head>
<body>
<table border="1" width="300">
<caption>全体に画像を指定</caption>
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
</body>
</html>こうなります




ホームページ作成TOP > テーブル > テーブルの背景に画像を指定する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



