ホームページ作成TOP > テーブル > テーブルの枠線の色を変える
テーブルの枠線の色を変える
テーブルの枠線の色を変える方法です。
カラーサンプル(色見本)や、色の指定方法はカラーサンプル(色見本)を参照して下さい。
sample
| 見出 |
|---|
| 枠線を赤にしてあります |
| 見出 |
|---|
| 枠線を緑にしてあります |
HTML bordercolor="色"
テーブル全体の枠線色を設定するには、<table>に対してbordercolor="色"を設定する事によりテーブル全体の色を指定する事ができます。
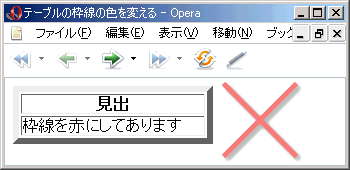
しかし、Opera7![]() では下記の様に対応してません。
では下記の様に対応してません。
よってテーブル枠線の色を調整したい場合には、スタイルシートを使用した方が良いと思われます。
書き方は
<table width="200" border="6" bordercolor="#ff0000">
<tr><th>見出</th></tr>
<tr><td>枠線を赤にしてあります</td></tr>
</table>こうなります




ホームページ作成TOP > テーブル > テーブルの枠線の色を変える > このページのTOP ▲
スタイルシート border:線種 太さ 色
スタイルシートで直接テーブルの枠線色を指定する事はできません。
この場合には、下記の2通りの方法があります。
| 1、テーブル内の各セル毎に枠線を設定する方法。 | ||
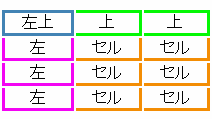
これは、テーブルの各セル全てにborderを設定して表現する方法です。classを4種類使用して設定する方法が良いと思います。 | ||
 | ||
| 2、背景色を各セルの間隔に表示する方法。 | ||
これは、テーブルタグ<table>の設定で、枠線の太さをゼロにした場合、各セルの間隔が空いている場合に背景色が透けて見える事を利用した設定方法です。↓
|
これらの方法は、テーブルの枠線を立体風でなく実線で表示する方法で紹介しますので、こちらを参照願います。
ホームページ作成TOP > テーブル > テーブルの枠線の色を変える > このページのTOP ▲



