ホームページ作成TOP > テーブル > セルの背景色を変える
セルの背景色を変える
セルの背景色を変える方法です。
背景色を変更する場合には、文字色も同時に指定しておかないとブラウザの設定では、同色になり見にくい場合がありますので、文字色も同時に指定して下さい。
カラーサンプル(色見本)や、色の指定方法はカラーサンプル(色見本)を参照して下さい。
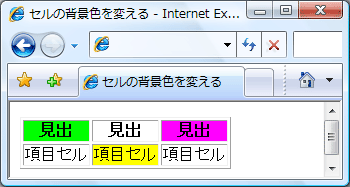
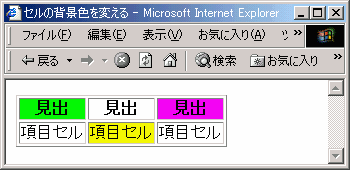
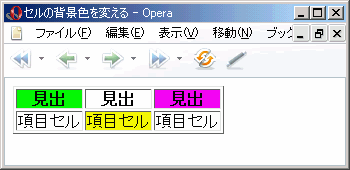
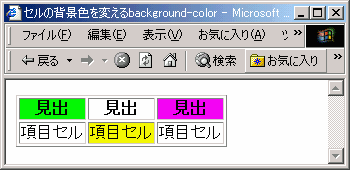
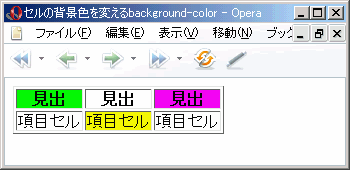
sample
| 見出 | 見出 | 見出 |
|---|---|---|
| 項目セル | 項目セル | 項目セル |
HTML bgcolor="色"
セルの背景色を変更するには、各セルの<tr>や<td>に対してbgcolor="色"を適用して調整します。
書き方は
<table border="1">
<tr>
<th bgcolor="#00ff00">見出</th>
<th>見出</th>
<th bgcolor="#ff00ff">見出</th>
</tr>
<tr>
<td>項目セル</td>
<td bgcolor="#ffff00">項目セル</td>
<td>項目セル</td>
</tr>
</table>こうなります




ホームページ作成TOP > テーブル > セルの背景色を変える > このページのTOP ▲
スタイルシート background-color:色
セルの背景色をスタイルシートで変更するには、各セルの<tr>や<td>に対してbackground-color:色を適用して調整します。
要素に直接書く
書き方は
<table border="1">
<tr>
<th style="background-color:#00ff00">見出</th>
<th>見出</th>
<th style="background-color:#ff00ff">見出</th>
</tr>
<tr>
<td>項目セル</td>
<td style="background-color:#ffff00">項目セル</td>
<td>項目セル</td>
</tr>
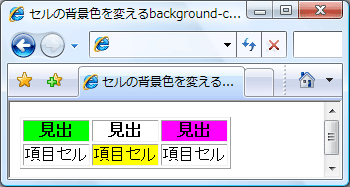
</table>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 { background-color:#00ff00;}
.sample2 { background-color:#ff00ff;}
.sample3 { background-color:#ffff00;}
-->
</style>
</head>
<body>
<table border="1">
<tr>
<th class="sample1">見出</th>
<th>見出</th>
<th class="sample2">見出</th>
</tr>
<tr>
<td>項目セル</td>
<td class="sample3">項目セル</td>
<td>項目セル</td></tr>
</table>
</body>
</html>こうなります




ホームページ作成TOP > テーブル > セルの背景色を変える > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



