ホームページ作成TOP > テーブル > セル同士の間隔を調整する
セル同士の間隔を調整する
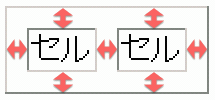
セル同士の間隔を調整する方法です。
sample
(1)間隔を"20"
| 見出 | 見出 |
|---|---|
| セル | セル |
(2)間隔を"10"
| 見出 | 見出 |
|---|---|
| セル | セル |
HTML cellspacing="間隔"
セル同士の間隔を調整するには、<table>に対してcellspacing="間隔"を適用して調整します。間隔はピクセルになります。

下記の例は、『間隔を"10"』にした場合になります。
書き方は
<table border="1" cellspacing="10">
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>こうなります




ホームページ作成TOP > テーブル > セル同士の間隔を調整する > このページのTOP ▲
スタイルシート border-spacing:間隔
セル同士の間隔をスタイルシートで調整するには、<table>に対して、border-spacing:間隔を指定します。
しかし、このborder-spacing:間隔はIE7![]() IE6
IE6![]() では、未対応です。ご注意ください。
では、未対応です。ご注意ください。
下記の例は、『間隔を"10"』にした場合になります。
要素に直接書く
書き方は
<table border="1" style="border-spacing:10px">
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
table { border-spacing:10px;}
-->
</style>
</head>
<body>
<table border="1">
<tr><th>見出</th><th>見出</th></tr>
<tr><td>セル</td><td>セル</td></tr>
</table>
</body>
</html>こうなります




ホームページ作成TOP > テーブル > セル同士の間隔を調整する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



