要素の配置場所を指定する
要素の配置場所を指定する方法になります。
これらを使用する事で、ページ全体をレイアウトする事も可能になります。
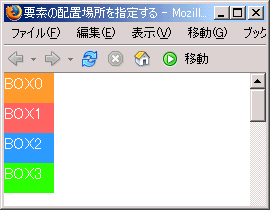
今回は、<div>〜</div>を4個準備(BOX0,BOX1,BOX2,BOX3)して配置を行います。

↓ 本来の位置から表示場所を移動 ↓

スタイルシートで実現できます。
ホームページ作成TOP > レイアウト > 要素の配置場所を指定する > このページのTOP ▲
要素の配置場所を指定するにはposition:設定;にて表示方法を指定し、移動方向をtop,bottom,left,rightにて移動する位置を指定します。
| 設定 | 位置 |
|---|---|
position:static; | 通常のままの表示場所 |
position:relative; | 通常の位置から相対的に移動 |
position:absolute; | 絶対的な位置に移動 |
position:fixed; | 絶対的な位置に移動し位置を固定 |
| 設定 | 位置 |
|---|---|
top:サイズ; | 上からの位置 |
bottom:サイズ; | 下からの位置 |
left:サイズ; | 左からの位置 |
right:サイズ; | 右からの位置 |
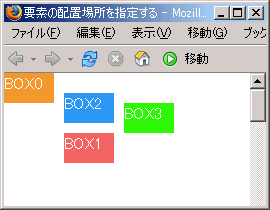
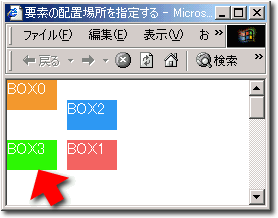
サンプルは、下記の様に移動してます。
| BOX | 設定 | 位置 |
|---|---|---|
| BOX0 | position:static; | 同位置 |
| BOX1 | position:relative; | top:30px;left:60px; |
| BOX2 | position:absolute; | top:20px;left:60px; |
| BOX3 | position:fixed; | top:30px;left:120px; |
ホームページ作成TOP > レイアウト > 要素の配置場所を指定する > このページのTOP ▲
設定方法の違いによっての表示位置の違いを見てみましょう。
position:static;は『通常通り』の配置になりますので、配置を指定しない場合と同じ表示になります。
| BOX | 設定 | 位置 |
|---|---|---|
| BOX0 | position:static; | 指定なし |
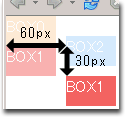
position:relative;は通常の表示位置から相対的に移動する事になります。
| BOX | 設定 | 位置 |
|---|---|---|
| BOX1 | position:relative; | top:30px;left:60px; |

ホームページ作成TOP > レイアウト > 要素の配置場所を指定する > このページのTOP ▲
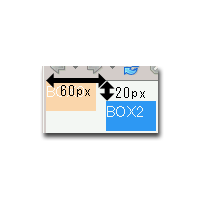
position:absolute;は絶対配置になりますので、下記の様にページ上部・左部からの位置になります。
(今回は、ページ自体のマージンは無くす様にmargin:0xp;paddign:0px;を<body>に対して設定してあります。)
| BOX | 設定 | 位置 |
|---|---|---|
| BOX2 | position:absolute; | top:20px;left:60px; |

ホームページ作成TOP > レイアウト > 要素の配置場所を指定する > このページのTOP ▲
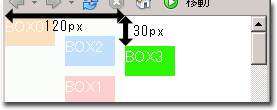
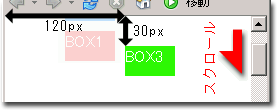
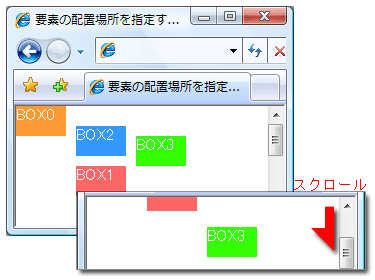
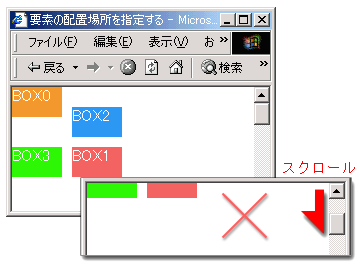
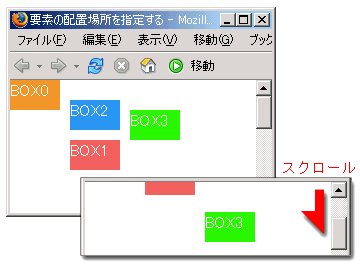
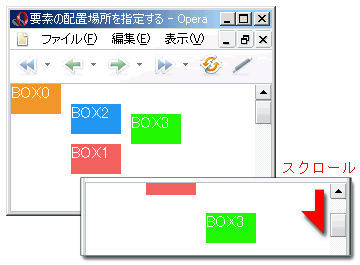
position:fixed;はposition:absolute;と同様に絶対配置になります。違いは、スクロールしても常に同じ位置に表示される事になる点です。
(今回は、ページ自体のマージンは無くす様にmargin:0xp;paddign:0px;を<body>に対して設定してあります。)
| BOX | 設定 | 位置 |
|---|---|---|
| BOX3 | position:fixed; | top:30px;left:120px; |


しかし、position:fixed;はIE6![]() では対応していない為、下記の様に表示位置が指定通りになりません。
では対応していない為、下記の様に表示位置が指定通りになりません。

ホームページ作成TOP > レイアウト > 要素の配置場所を指定する > このページのTOP ▲
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
body {
margin:0px;
padding:0px;
color:#ffffff;
}
div {
width:50px;
height:30px;
}
#box0 {
background-color:#ff9933;
position:static;
}
#box1 {
background-color:#ff6666;
position:relative;
top:30px;
left:60px;
}
#box2 {
background-color:#3399ff;
position:absolute;
top:20px;
left:60px;
}
#box3 {
background-color:#33ff00;
position:fixed;
top:30px;
left:120px;
}
-->
</style>
</head>
<body>
<div id="box0">BOX0</div>
<div id="box1">BOX1</div>
<div id="box2">BOX2</div>
<div id="box3">BOX3</div>
</body>
</html>



ホームページ作成TOP > レイアウト > 要素の配置場所を指定する > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



