ロールオーバー 全てのボタンを1枚画像にして移動する
マウスが上に来た時に、別々の画像では無く、全てのボタンを1枚の画像にして、表示位置を移動させてロールオーバー効果を出す方法です。

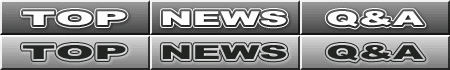
↑この1枚の画像と、対応する項目部分とで、それぞれ表示位置を指定して表示させ、マウスが上に来た場合に下の対応する部分の画像を表示させる事になります。
1枚の画像なので、別々の画像で行う場合とは違い表示しない画像で先に読み込む必要がありません。
ここでは、javaを使用しない方法になります。
↓ リストをメニューへ ↓
リスト(<ul>〜</ul>)で作成したメニューの各項目のリンクの背景に画像の対応する上の部分を表示し、マウスが上に来た時に背景画像を対応する場所まで移動させて下半分を表示する方法です。
よって、画像の作りも上半分に最初に表示する画像、下半分に後の画像、という様に作りましょう。
半分の画像の高さと幅が下記の様に作成されてますので、例えば『news』の部分にマウスが来た場合には、background-position:-150px -35px;の場所に移動する事で、下半分の『news』の部分が表示できます。

また、リスト部分に最初から記載してあるhtml部分に文字は、<span>で囲いdisplay:none;で非表示にしてあります。これは、テキストブラウザなどスタイルシートに対応してない場合には文字で表示させる為です。
リストをブロック範囲に変換してリンクさせる方法については、リストでメニューを作る(横並び)〜ブロック範囲でリンク〜を参照願います。
『&』は<a href="">〜</a>の中で使用できないので & として特殊文字としてあります。特殊文字に関しましては、1upホームページ作成のTOP > 文章や文字 > 特殊な文字を表示するを参照して下さい。
<ul> <!--↓リストここから↓-->
<li class="top"><a href="リンク"><span>TOP</span></a></li> <!--項目1-->
<li class="news"><a href="リンク"><span>NEWS</span></a></li><!--項目2-->
<li class="qa"><a href="リンク"><span>Q&A</span></a></li> <!--項目3-->
</ul> <!--↑リストここまで↑-->
/* リスト全体 */
ul
{
width:450px; /* リスト全体の幅 */
height:35px; /* リスト全体の高さ */
list-style:none; /* リストマークを無しにする */
}
/* 各項目 */
li
{
width:150px; /* 項目の幅 */
height:35px; /* 項目の高さ */
float:left; /* 各項目を左側から回り込み */
}
/* リンク部分 */
.top a
{
display:block; /* リンク範囲をブロックに変換 */
width:100%; /* リンク範囲(幅)をリスト項目範囲全て */
height:100%; /* リンク範囲(高さ)をリスト項目範囲全て */
background-image:url(画像); /* リンク範囲の背景画像設定 */
background-position:0px 0px;
/* ★↑背景画像の(0px 0px)の位置★ */
background-repeat:no-repeat; /* 背景画像繰り返し表示しない */
text-indent:-1000em; /* リストの文字を枠外のずらす */
text-decoration:none; /* リストの下線を表示しない */
}
.top a:hover
{
background-image:url(画像); /* マウスが上に来た時の背景画像設定 */
background-position:0px -35px;
/* ★↑背景画像の(0px -35px)に移動★ */
}
.news a
{
display:block; /* リンク範囲をブロックに変換 */
width:100%; /* リンク範囲(幅)をリスト項目範囲全て */
height:100%; /* リンク範囲(高さ)をリスト項目範囲全て */
background-image:url(画像);/* リンク範囲の背景画像設定 */
background-position:-150px 0px;
/* ★↑背景画像の(-150px 0px)の位置★ */
background-repeat:no-repeat; /* 背景画像繰り返し表示しない */
text-indent:-1000em; /* リストの文字を枠外のずらす */
text-decoration:none; /* リストの下線を表示しない */
}
.news a:hover
{
background-image:url(画像); /* マウスが上に来た時の背景画像設定 */
background-position:-150px -35px;
/* ★↑背景画像の(-150px -35px)に移動★ */
}
.qa a
{
display:block; /* リンク範囲をブロックに変換 */
width:100%; /* リンク範囲(幅)をリスト項目範囲全て */
height:100%; /* リンク範囲(高さ)をリスト項目範囲全て */
background-image:url(画像);/* リンク範囲の背景画像設定 */
background-position:-300px 0px;
/* ★↑背景画像の(-300px 0px)の位置★ */
background-repeat:no-repeat; /* 背景画像繰り返し表示しない */
text-indent:-1000em; /* リストの文字を枠外のずらす */
text-decoration:none; /* リストの下線を表示しない */
}
.qa a:hover
{
background-image:url(画像); /* マウスが上に来た時の背景画像設定 */
background-position:-300px -35px;
/* ★↑背景画像の(-300px -35px)に移動★ */
}
ホームページ作成TOP > マウスで変化 > 全てのボタンを1枚の画像にして移動させる > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



