ホームページ作成TOP > 文章や文字 > 文字を強調したい
文字を強調したい
文章の一部の単語や文字などを強調させて表示させたい場合の方法です。
<em>〜</em>で強調になり、<strong>〜</strong>は、さらに強調になります。
sample
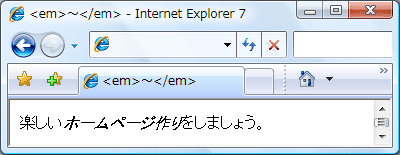
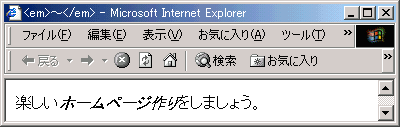
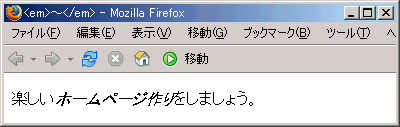
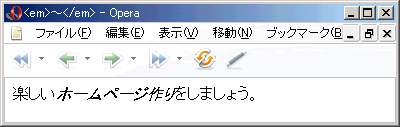
楽しいホームページ作りをしましょう。(←<em>)
楽しいホームページ作りをしましょう。(←<strong>)
HTML <em>〜</em>
<em>〜</em>を使用し、文中の強調したい部分を<em>〜</em>で囲います。
<em>は、強調する事が目的なものですので、文字を斜体にする為のものではないです。結果的に斜体になるブラウザが多いだけですので、斜体にしたい場合は、TOP > 文章や文字 > 文字を斜体にするを参照して下さい。
書き方は
楽しい<em>ホームページ作り</em>をしましょう。こうなります




ホームページ作成TOP > 文章や文字 > 文字を強調したい > このページのTOP ▲
HTML <strong>〜</strong>
<strong>〜</strong>を使用し、文中の強調したい部分を<strong>〜</strong>で囲います。
<strong>は、強調する事が目的なものですので、文字を太くする為のものではないです。結果的に太い文字になるブラウザが多いだけですので、太い文字にしたい場合は、TOP > 文章や文字 > 文字を太くしたいを参照して下さい。
書き方は
楽しい<strong>ホームページ作り</strong>をしましょう。こうなります




ホームページ作成TOP > 文章や文字 > 文字を強調したい > このページのTOP ▲
『強調する』事のスタイルはありません。この場合には太くする事が目的のスタイルのTOP > 文章や文字 > 文字を太くしたいを参照して下さい。
ホームページ作成TOP > 文章や文字 > 文字を強調したい > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



